Screen To Body Ratio Calculator
Introduction
In today’s fast-paced digital world, the screen-to-body ratio of devices like smartphones, tablets, and laptops plays a significant role in user experience. Understanding and calculating this ratio can be crucial for manufacturers, designers, and consumers alike. This article provides insights into the screen-to-body ratio calculator, its usage, formula, examples, FAQs, and a conclusion.
How to Use
To utilize the screen-to-body ratio calculator, follow these simple steps:
- Enter the diagonal length of the screen in inches.
- Input the width of the screen in inches.
- Insert the height of the screen in inches.
- Click the “Calculate” button to obtain the screen-to-body ratio.
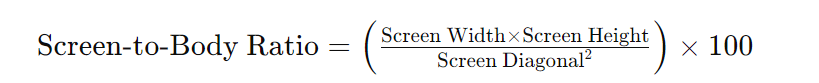
Formula
The formula for calculating the screen-to-body ratio is:

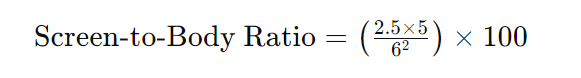
Example Solve
Let’s consider an example:
- Screen diagonal: 6 inches
- Screen width: 2.5 inches
- Screen height: 5 inches
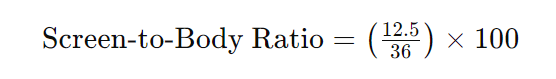
Using the formula:


Screen-to-Body Ratio≈34.72%
FAQs
Q: What is the significance of the screen-to-body ratio?
A: The screen-to-body ratio indicates the proportion of the display area to the overall front surface of the device. Higher ratios generally imply more immersive viewing experiences.
Q: Can the screen-to-body ratio vary for different devices?
A: Yes, the ratio can vary significantly between devices depending on factors such as design, bezel size, and aspect ratio.
Q: How does the screen-to-body ratio impact device aesthetics?
A: A higher screen-to-body ratio often results in sleeker and more modern-looking devices, as they feature minimal bezels and maximize the display area.
Conclusion
Understanding the screen-to-body ratio is crucial for evaluating the design and visual appeal of electronic devices. By using the provided calculator and formula, stakeholders can accurately determine this important metric, facilitating informed decision-making in product development and consumer choices.