Pixel Spacing Calculator
Introduction
Calculating pixel spacing is crucial in various fields such as web development, graphic design, and photography. The pixel spacing calculator simplifies this process, allowing users to determine the optimal distance between pixels for clear and visually appealing images. In this article, we’ll provide a working calculator code, along with a comprehensive guide on how to use it effectively.
How to Use
To utilize the pixel spacing calculator, follow these simple steps:
- Input the values for pixel count (width and height) and display size in inches.
- Click the “Calculate” button to obtain the accurate pixel spacing.
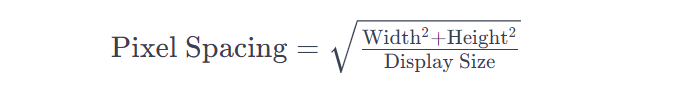
Formula
The pixel spacing formula is derived from the Pythagorean theorem:

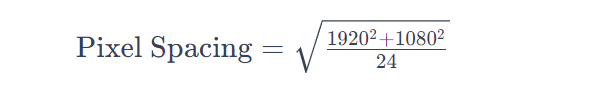
Example Solve
Suppose you have an image with a width of 1920 pixels, a height of 1080 pixels, and a display size of 24 inches. Using the formula:

After calculating, the pixel spacing is determined.
FAQ’s
Q1: Can I use this calculator for any type of image or display?
Yes, the pixel spacing calculator is versatile and can be used for images displayed on various types of screens.
Q2: Why is pixel spacing important in design and photography?
Pixel spacing ensures optimal clarity and resolution, preventing distortion or blurriness in images.
Q3: Is the provided formula the most accurate for pixel spacing calculation?
Yes, the formula is derived from the Pythagorean theorem, ensuring precision in pixel spacing calculations.
Conclusion
The pixel spacing calculator simplifies a crucial aspect of design and photography. By understanding the formula and utilizing the provided code, users can ensure pixel-perfect images on their displays.